In this post, I will show you how to get your brand colors as a customized theme in Data Studio super easily. Imagine never having to type in one color at a time again!
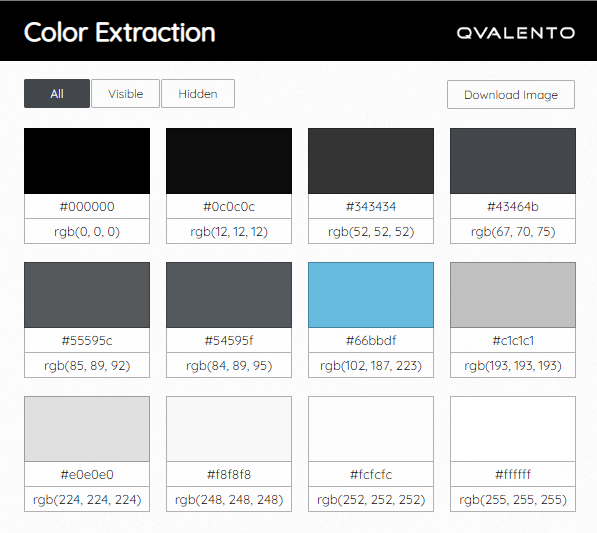
So first things first. In order to get all the brand colors (or at least most of them), you will have to install a Chrome extension that i built, called Color Extraction by Qvalento. What the plugin does, is that when you click on the extension icon on a web page, it will show you most of the colors that are being used on that page.

Now, you could use the extension to simply click on the hex or rgb and automatically copy the color to the clipboard. But in our use case for Data Studio, we want to get all the colors at once, so instead you click on the button "Download image".
Now you will download an image file, containing most of the colors that were present on the webpage. If you know that there are more colors on other pages that you want, you can simply download those pages in the same way and then combine the downloaded images into a single one, suing an image editing tool. The same way goes for removing colors you don't want in Data Studio.
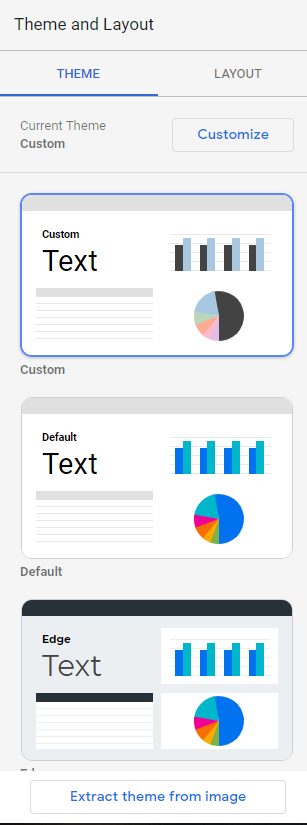
When you're happy with the color selection (you probably only need to download one image from the home page), you can head over to Data Studio. When you open a report you will see a sidebar to the right. Click on "Extract theme from image".

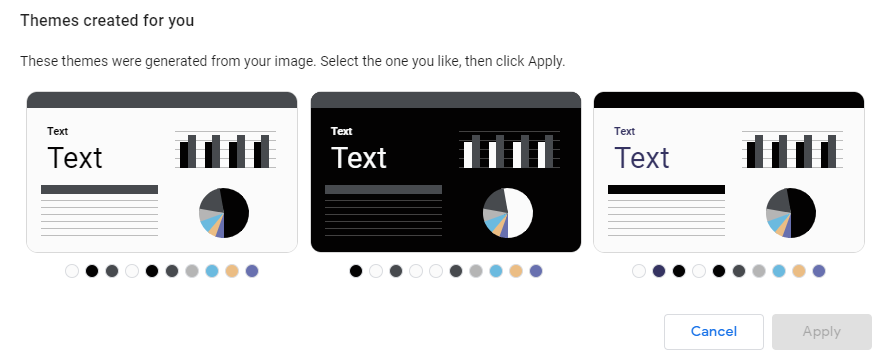
You will be prompted to type in a URL or upload from your computer. Choose upload and then upload the downloaded image from the Color Extraction extension. Data Studio will now give you some alternative theme styles based on the image you uploaded. Since the image contained the colors you wanted, you now see them in customized themes. Pick one that you like and you can later change the color order for example.

There you go, hope this was helpful and saves you some time when creating stunning Data Studio reports!

Andreas Skårlin
2022-01-05 17:05
Very well written and informative, thank you for posting this!
Much appreciated!