Have you noticed that some of your pages are counted in different rows in Google Analytics? Two of the most common reasons to this are trailing slash and pages with different case types. Google Analytics imports the requested URI in the exact format that is typed in the browser. This means that if you visit a page that ends with a slash and then remove the slash, it will be counted as two different pages in Google Analytics. Same thing goes for using different case types. The reason why you don't want this i fairly obvious, it messes up your data! So how do we fix it? Well, of course you can do this with some filters in Google Analytics, but then you have to apply the filter to all your different views and you will have to remember to apply it every time you create a new view. If you implement a function to fix it in Google Tag Manager instead, all your data will be sent to Google Analytics in the right format to begin with, and I promise you, this will be one of the easiest implementations you've done in GTM.
Step 1
Create a new Custom JavaScript variable and paste the following code.
function(){
var path = {{Page Path}};
if (path.substr(path.length -1) != "/"){
path = path + "/";
}
path = path.toLowerCase();
return path;
}
The script will import the information in the page path and then check if the last character is a slash. If it isn't, the function will add it. Then it will change all characters to lower case and return the new page path.
Step 2
Next step is to add the new page path to all Google Analytics tags. Hopefully, you have already used the Google Analytics Settings variable which makes this change a walk in the park. If you haven't used it then I seriously recommend that you start off by implementing that variable to all your tags. You can read more about it at Simo's blog.
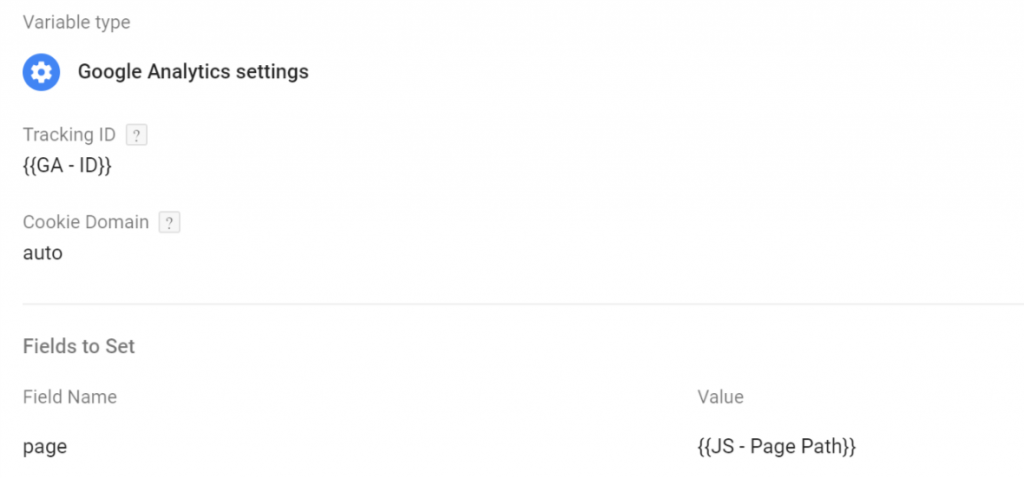
So when you have the settings variable in place you just open it up and then add a new field. Type "page" in the left column and then choose the newly created JavaScript variable in the right column.

Step 3
Now there's just a small thing left to do. If you override the page settings in Google Analytics then you will loose all query strings, since GTM's variable "Page Path" doesn't include queries. The easiest way to implement it is to just type a question mark after the variable in the right column and then create a variable that contains the entire query (create a new query variable and just leave it empty) and import it after the question mark. The right column would instead look like this:
{{JS - Page Path}}?{{Query - All}}
This would work fine, but I would seriously recommend that you use a function to strip the queries of potential PII data, which is described in this article.
Step 4
Now all you have to do is publish the container! Say goodbye to same page data separated in different rows!

Comments